

- #INSTALL WEBSTORM TUTORIAL INSTALL#
- #INSTALL WEBSTORM TUTORIAL MODS#
- #INSTALL WEBSTORM TUTORIAL CODE#
- #INSTALL WEBSTORM TUTORIAL TRIAL#
Search for templates in the preference dialog.Įdit: Another tip, In Preferences / Editor / File and Code Templates you can create a boilerplate React file template. Regarding snippets you can use templates. I am not sure about WebStorm, but in PhpStrom you can set JavaScript language version to React JSX As an IDE, WebStorm comes with a number of rich features built in.
#INSTALL WEBSTORM TUTORIAL TRIAL#
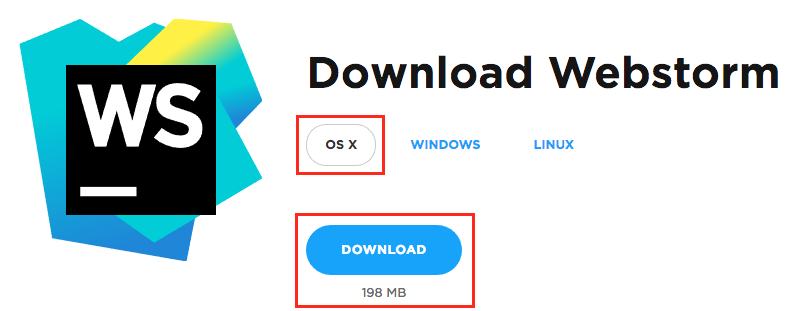
WebStorm is a paid piece of software, however, you can get a trial license from their website, and I suggest you do that to follow along with this video.
#INSTALL WEBSTORM TUTORIAL INSTALL#
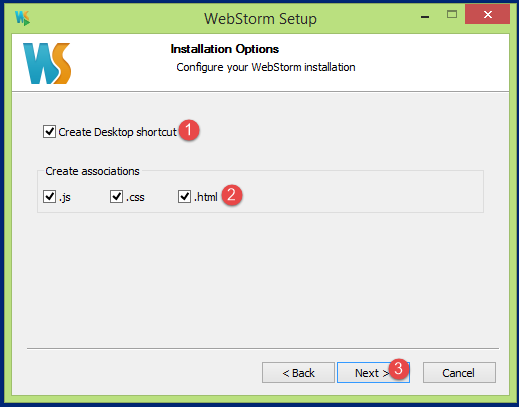
Follow the following steps to install WebStorm using the source code method. Compiling WebStorm IDE from the source allows you to install the latest WebStorm version. Like building things? People want to pay you to build things! Method 2: Install WebStorm IDE on Zorin OS from the Source.
#INSTALL WEBSTORM TUTORIAL MODS#
Mods will remove such posts posted on other days. If you want to show off or need feedback on your portfolios, you should post on Sundays, and Sundays only. Therefore posts of NSFW React apps must link to source, not to the live NSFW app. We ask that NSFW posts nevertheless focus on the technology rather than the content. links to NSFW apps built with React) but try not to be prudes. 101 Installaci i preparaci sistema Ubuntu programaci PHP Laravel i Nodejs amb PHPstorm, JavaScript : VSC, WebStorm NodeJS, Hng Dn Bin Dch.

Please link some source code (or if not possible, we understand, link some live demo or codepen so that people can try you out and learn from you) 6. We're all here to learn from you, but can't learn very much from a video recording. Demos should link source code or live demos If you need further guidelines on spam, see Reddit's guidelines on Spam. Per Reddit guidelines for self-promotion, you are definitely welcome to promote your own content as part of your participation in this community, but if you repeatedly post low quality crap you will be banned. Telling people to "get out" of the industry or that they are not good enough in some shape or form is a bannable offense. Reasoned criticism of React or any other library is welcome, but spare us your rants. Polite or Constructive criticism is welcome but don't rag on other people's work or attempts to improve themselves. Interested in building mobile apps using React Native? Check out /r/reactnative! Rules 1. In order to set up the HMTL that is going to be used you can pass it as text to community for learning and developing web applications using React by Facebook. You also have to require jquery after the DOM has been loaded. Keep in mind that jsdom-global requires you to have installed jsdom and must also be executed (thus the double brackets()). In order to load and use a library we need to require it in the JavaScript file:

Setx NODE_PATH %AppData%\npm\node_modules We can setup the libraries for global use by adding a NODE_PATH variable in the registries: Install Chai globally (the same way as above): Install Mocha globally, we can do it from cmd or from the WebStorm/PHPStorm terminal (they're equivalent):Ģ. We'll also install jquery for easier manipulation of the DOM.ġ. Setting up testing of the DOM requires some additional libraries - jsdom to simulate the DOM and jsdom-global a small helper library which takes care of the jsdom setup for us. In order to test JS code easily we'll install the testing framework - Mocha and an assertion library to go with it - Chai. Here is the intallation process (guide for installing and setting up the needed libraries and frameworks to allow local testing of JavaScript code and working with the DOM): The Unit Tests with Sinon and Mocha strategy gives you access to the following libraries to help you test your code - Mocha, Sinon, Chai, Sinon-Chai and jQuery.


 0 kommentar(er)
0 kommentar(er)
